| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- code 설치
- GitHub 미러링
- 티스토리 초대장/ 티스토리초대
- GitLab Mirroring
- code 세팅
- 음료같은녹즙
- GitLab미러링
- React Native
- react native #gradle
- 티스토리 초대장
- GitHub Mirroring
- 티스토리초대
- visual studio code
- Emmet
- 프리티어
- visual studio code cli
- 실행시간 측정
- currentTimeMillis
- gitlab 연동
- 초대장
- webstorm
- settings sync
- Path Alias
- 프레시업 #풀무원 #하루한병 #건강만들기 #풀무원 녹즙
- code .
- 니돈내먹
- '티스토리 초대장/ 티스토리초대'
- 네이버 클라우드 플랫폼
- eslint-import-resolver-typescript
- 유니옥션
Archives
- Today
- Total
목록자동완성 (1)
방치하기
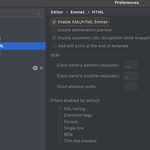
 Emmet 을 intelli J, webstorm에서 사용하기
Emmet 을 intelli J, webstorm에서 사용하기
FE개발자의 라이브 코딩을 보면서, 그동안 미련하게 작성했구나를 느껴서 Emmet을 알아보게 되었다. Emmet이란? HTML 자동 완성 기능으로 작성 속도를 향상 시켜주는 플러그인 Emmet 설정 방법 1. HTML Prefernecs → Editor → Emmet → HTML 에서 Enable XML/HTML Emmet 체크 2. JSX (React , Vue 등등) Prefernecs → Editor → Emmet → JSX 에서 Enable JSX Emmet 체크 3. 어디서든 쓰고 싶으면 Plugins → Emmet Everywhere install 기본 사용법 1. 자식요소 : > 위처럼 만들고 싶다면 ⚙️ div>ul>li 2. 동일요소 반복 : * ⚙️ div>ul>li*3 3. 형제요소 ..
프로그래밍/React
2021. 12. 28. 23:59
