| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Path Alias
- gitlab 연동
- 티스토리 초대장
- 프리티어
- visual studio code
- visual studio code cli
- Emmet
- GitLab미러링
- GitLab Mirroring
- 티스토리초대
- 초대장
- '티스토리 초대장/ 티스토리초대'
- webstorm
- code 세팅
- 프레시업 #풀무원 #하루한병 #건강만들기 #풀무원 녹즙
- 실행시간 측정
- currentTimeMillis
- GitHub Mirroring
- react native #gradle
- code 설치
- React Native
- eslint-import-resolver-typescript
- code .
- settings sync
- GitHub 미러링
- 티스토리 초대장/ 티스토리초대
- 네이버 클라우드 플랫폼
- 음료같은녹즙
- 유니옥션
- 니돈내먹
Archives
- Today
- Total
목록플러그인 (1)
방치하기
 [플러그인 추천] Settings Sync - Visual Studio Code
[플러그인 추천] Settings Sync - Visual Studio Code
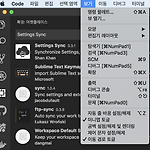
용도는, Visual Studio Code를 다양한 Device에서 같은 플러그인을 쓰게 해줍니다 마켓 플레이스에서 Settings Sync 를 검색해서 install 하시면 설치가 됩니다. 명령어는 명령 팔레트를 실행해서 하시면 됩니다 명령 팔레트에서 Sync 을 눌러서 설정을 해주시면됩니다. How To Config를 누르면 자세히 설치 방법이 나옵니다. 그 중에서 설명이 부족한 부분(?)은 Download Setting시 인데요. 저는 이 세팅하다가 gist 아이디 (gist id)를 잘 몰라서 조금 헤맸습니다. 우선 upload가 된 세팅을 불러온다 했을때 처음은 Token 값을 넣어야합니다. 토큰값은 https://github.com/settings/tokens 여기서 확인 하시면 됩니다. up..
Visual Studio Code
2019. 7. 2. 23:27
