| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- code 설치
- 네이버 클라우드 플랫폼
- GitHub 미러링
- '티스토리 초대장/ 티스토리초대'
- Path Alias
- 티스토리 초대장
- eslint-import-resolver-typescript
- 음료같은녹즙
- 실행시간 측정
- react native #gradle
- GitHub Mirroring
- webstorm
- settings sync
- visual studio code
- 니돈내먹
- gitlab 연동
- React Native
- 프리티어
- code 세팅
- visual studio code cli
- 티스토리초대
- 티스토리 초대장/ 티스토리초대
- GitLab미러링
- currentTimeMillis
- 초대장
- code .
- 유니옥션
- 프레시업 #풀무원 #하루한병 #건강만들기 #풀무원 녹즙
- Emmet
- GitLab Mirroring
Archives
- Today
- Total
목록code (1)
방치하기
 [MAC] Visual Studio Code CLI 사용하기
[MAC] Visual Studio Code CLI 사용하기
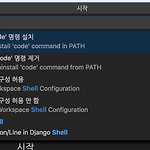
Visual Studio Code 로 code . 명령어를 입력하면 현재 폴더를 기준으로 열리는 화면을 볼수 있습니다. Windows에선 install시 path 설정을 하면, 바로 사용이 가능하지만 Mac 의 경우엔 그냥은 안되서 하는 방법을 찾아보게 되었습니다. 1. 명령어 팔레트를 엽니다. 2.Shell 을 입력해 [ Shell Command: Install ‘code’ command in PATH command ] 를 실행합니다. 이렇게 하면 터미널(terminal) 에서도 CLI ( Comman Line Interface ) 를 사용 할수 있습니다.
카테고리 없음
2019. 7. 3. 23:16
